quarta-feira, 29 de dezembro de 2010
segunda-feira, 20 de dezembro de 2010
quinta-feira, 16 de dezembro de 2010
quarta-feira, 15 de dezembro de 2010
Imagem: Fomatos
 18:57
18:57
 Ana Machado
Ana Machado
BMP (Bitmap File): É um método associado a imagens capturadas a duas dimensões,Armazena os dados sob a forma de uma matriz de pontos com diferentes cores, perde qualidade quando ampliada, tal como as fontes bitmapped. É um ficheiro de imagem gráfico que armazena informações como a largura, cor , largura (...).
GIF (Graphics Interchange Format): É um formato de imagem de mapa de bits usado na internet, para imagens fixas ou animações. Possui várias limitações quanto ao nível de cores suportadas e não é adequado para armazenar imagens com grande qualidade.
JPG ou JPEG (Joint Photographics Expert Group): É um método usado para comprimir imagens fotográficas e transmitir as imagens pela internet, armazena os dados sob a forma de uma matriz de pontos com cores diferentes, o grau de redução pode ser ajustado, permitindo escolher o tamanho de armazenamento e a qualidade da imagem.
PCX (Personal Computer eXchange): Armazena informações com a resolução dos pixeis e qualidade da cor, torna possível a correcta visualização da imagem em diferentes programas de software.

PDF ( Portable Document Format): É um formato portátil para documentos, muito usado na Internet devido a facilidade de uso e versatilidade. É possível converter quase todos tipos de imagens ou textos em PDF.
PNG (Portable Networks Graphic): Surgiu como substituto do formato GIF. Este formato permite comprimir as imagens sem perda de qualidade e retirar o fundo de imagens. Tem uma maior gama de profundidade de cores e alta compressão.
TIFF (Tagged Image File Format): É um formato bitmap, formato padrão dos arquivos gráficos com elevada definição de cores. É usada em aplicações de manipulação de imagens como o Photoshop.
Imagem: Conceito
 16:10
16:10
 Ana Machado
Ana Machado
Imagem significa a representação visual de um objecto.
O conceito de imagem foi desenvolvido por Platão. A teoria de Platão considerava a imagem como sendo a projecção da mente. Pelo contrário, Aristóteles considerava a imagem como sendo uma aquisição dos sentidos.
Existem vários tipos de formatos de imagem, dos quais irei falar a seguir.
quinta-feira, 9 de dezembro de 2010
segunda-feira, 29 de novembro de 2010
Cor
 08:31
08:31
 Ana Machado
Ana Machado
A cor é uma percepção visual provocada pela acção de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
A cor de um objecto depende das características das fontes de luz que o iluminam, da reflexão da luz produzida pelas superfície e das características sensoriais dos sistemas de visão humano, os olhos, ou de câmaras digitais. Um objecto terá determinada cor se não absorver justamente os raios correspondentes à frequência dessa mesma cor.
A cor é relacionada com os diferentes comprimentos de onda do espectro electromagnético.
Assim, um objecto é amarelo se absorver totalmente as frequências de todas as outras cores.
Podemos considerar as cores como luz ou como pigmentos.
Se considerarmos a cor como luz,a cor branca resulta da sobreposição de todas as cores primárias, das quais são exemplos azul, verde e vermelho.
As cores primárias são usadas em trabalhos gráficos no monitor de computador, o monitor produz os pontos de luz partindo de três tubos, um vermelho, outro verde e ouro azul. Por este motivo, o modelo de definição de cores usado em trabalhos digitais é o modelo RGB( Red, Green, Blue).
Considerando agora a cor como um pigmento, a cor preto resulta da sobreposição de todas as cores primárias, das quais são exemplos azul ciano, magenta e amarelo.
As cores primárias no sistema CMYK ao as cores secundarias do sistema RGB.
Este sistema é usado por impressoras, fotocopiadoras. A abreviatura do sistema CMYK significa o sistema de cores que é usado (cyan, magenta, yellow, black).
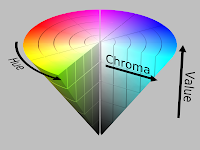
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue, saturation e value. Este sistema também é conhecido HSB (hue, saturation e brightness).
O modelo HSV define as cores em função dos valores de três importantes atributos:
-Matiz
-Saturação
-Valor/ Brilho
Matriz ou tonalidade verifica o tipo de cor. A saturação, também chamado de pureza, quanto menor for esse valor, mais acinzentada a imagem é. O valor ou brilho, define o brilho da cor.
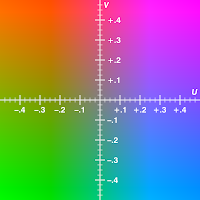
O modelo YUV têm em conta uma característica que nenhum dos modelos anteriores têm, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luz e reduzindo bastante a informação que seria necessário no outro modelo.
sexta-feira, 26 de novembro de 2010
terça-feira, 23 de novembro de 2010
domingo, 21 de novembro de 2010
Comic Sans
 16:16
16:16
 Ana Machado
Ana Machado
Comic Sans é uma tipografia digital da Microsoft Corporation criada para imitar as letras de uma comic para um situação mais informal. Foi fundada pelo designer da casa Vicent Connare em 1994 e posteriormente foi adicionada ao sistema da Microsoft Windows. Até hoje é uma das tipografias mais famosas da Microsoft.
Uma das críticas feitas por parte de dois designers foi o uso inapropriado da fonte em assuntos sérios. Em sua defesa o criador da fonte alega que a sua criação não foi feita para o uso geral, mas para o uso em softwares infantis.
Tipos de letra
 14:41
14:41
 Ana Machado
Ana Machado
A Times New Roman é uma família tipográfica serifada criada em 1931 para o uso do jornal inglês The Times of London. É considerada um dos tipos mais conhecidos e utilizados em todo o mundo, e é utilizada como fonte padrão em diversos processadores de texto. O nome (Times) faz referência ao jornal “Times” e ao facto de ser uma releitura das antigas tipografias clássicas (New Roman). É uma fonte que mistura curvas clássicas e serifas, o que permite um excelente legibilidade. Os desenhos originais foram feitos no próprio jornal “ The Times” por Victor Lardent.
Devido a sua boa legibilidade, a fonte Garamond é bastante popular e muito usadas na composição de texto corrido, tal como “Time New Roman”, que pertencem ao grupo de fontes serifadas.
Arial é uma família tipográfica sem serifa, é conhecida entre os designers gráficos pela sua semelhança com a família de fonte Helvetica. Foi desenvolvida como uma fonte bitmap por Robin Nicholas e Patricia Saunders em 1982 no Reino Unido.
Foi encomendada pela IBM para substituir a Helvetica, devido aos elevados custos de licenciamento.
Foi encomendada pela IBM para substituir a Helvetica, devido aos elevados custos de licenciamento.
sexta-feira, 19 de novembro de 2010
Fontes tipográficas
 18:09
18:09
 Ana Machado
Ana Machado
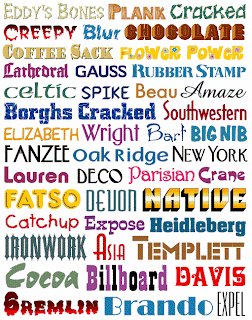
Fonte tipográfica
A partir do termo inglês font (do latim fundita, do verbo fundere, fundir)
Uma fonte tipográfica é um padrão, conjunto de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos tipo Garamond, tipo Arial (...).
É um conjunto de caracteres que podem corresponder a letras, símbolos ou números. São identificadas por nomes e classificadas segundo determinadas famílias.
É um conjunto de caracteres que podem corresponder a letras, símbolos ou números. São identificadas por nomes e classificadas segundo determinadas famílias.
A expressão fonte tipográfica é eventualmente usada como um sinónimo de família tipográfica, mas isso é um engano: a família tipográfica é o conjunto de variações de determinada fonte (itálico, versalete, etc.).
Uma família tipográfica é um agrupamento de caracteres, cujos traços são semelhantes, com características e detalhes idênticos que se repetem entre todos.
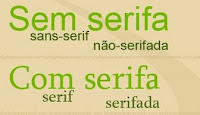
As serifas são os pequenos traços e prolongamentos que ocorrem no final das hastes de cada letra.
As famílias tipográficas sem serifas são conhecidas como sans-serif (“sem serifa” em francês).
A principal forma de diferenciação dos tipos de letra é feita de acordo com a presença ou ausência de serifas.
Os textos com serifas são usados, normalmente, em romances pois as serifas tendem a guiar o olhar através do texto. As letras com serifas parecem juntar-se devido aos seus prolongamentos, unindo as palavras.
Os tipos sem serifa valorizam cada palavra individualmente e tendem a ter maior peso, já que parecem mais limpos, costumam ser usados em títulos e chamadas.
Tipos de fontes :
Os tipos de fonte são utilizadas para reproduzir texto no ecrã e na impressão.
O tamanho de uma fonte utiliza como unidade de medida o ponto.
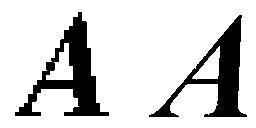
Existem dois tipos de fontes: bitmapped e escaladas.
As fontes bitmapped são guardadas como uma matriz de pixéis e ao serem ampliadas perdem a qualidade. São concebidas com uma resolução e um tamanho específico para uma impressora específica, se a impressora não suportar estas fontes, não são impressas.
Alguns exemplos de fontes bitmapped são: Courier, MS Sans Serif e Small (...)Exemplo de fonte bitmapped e escaladas
As fontes escaladas são definidas a partir de expressões matemáticas e podem ser representadas por qualquer tamanho. Estas fontes contêm informação para construir os seus contornos através de linhas curvas que são preenchidas para apresentar um aspecto sólido, tais como as fontes TYPE 1, TRUE TYPE e OPEN TYPE. Ao contrário das fontes bitmapped , as fontes escaladas podem ser ampliadas sem perder qualidade nas suas formas.
quinta-feira, 18 de novembro de 2010
terça-feira, 16 de novembro de 2010
Tabela de ASCII
 12:30
12:30
 Ana Machado
Ana Machado
Tabela de ASCII (American Standard Code for Information Interchange) é uma codificação de caracteres de sete bits baseada no alfabeto inglês. Os códigos ASCII representam texto em computadores, equipamento de comunicações, entre outros dispositivos que trabalham com texto. Estes dispositivos só percebem números, sendo um código ASCII é representação numérica de um caracter, tal como um "a" ou um "b".
A tabela de ASCII utiliza um conjunto de 7 bits para representar 128 caracteres.
segunda-feira, 15 de novembro de 2010
sábado, 13 de novembro de 2010
terça-feira, 9 de novembro de 2010
segunda-feira, 8 de novembro de 2010
Recursos de hardware
 21:20
21:20
 Ana Machado
Ana Machado
Recursos de hardware necessários para a construção de um sistema multimédia
Dispositivos de entrada: são dispositivos que fornecem dados para operações num programa, permite a comunicação no sentido do utilizador para o computador. São dispositivos que enviam dados analógicos para o computador para processamento.
Exemplos: Teclado, webcam, rato…
Webcam, Rato
Dispositivos de entrada/saída: ou também chamados dispositivos híbridos, indica a entrada de dados por meio de um código ou programa, para outro programa ou hardware, bem como a saída obtendo dados como resultado de um programa, consequentemente resultado de alguma entrada.
Os dispositivos de entrada codificam a informação que entra em dados que possam ser processados pelo sistema do computador, os dispositivos de saída descodificam os dados em informação que possa ser entendida pelo utilizador.
Exemplos: monitor sensível ao toque, bluetooths …
Dispositivos de saída: São dispositivos que exibem dados e informações processadas pelo computador, permitem a comunicação no sentido do computador para o utilizador.
Exemplos: Monitor, impressora, auscultadores...
auscultadores, monitor
Dispositivos de armazenamento: sao dispositivos de dados que são usados nos computadores para fornecer os dados são geralmente assumidos como uma memória secundária.A memória secúndaria é usada para fornecer os dados permanentemente no computador. Os dispositivos de armazenamento secundários sao unidades de disco rígido.
Magnéticos
Semicondutores
Óptico
quinta-feira, 4 de novembro de 2010
origami :)
 21:41
21:41
 Ana Machado
Ana Machado
Os nossos origamis de Área de Projecto :)
Origamis realizados por : Ana Machado, Luís Sintra e Pedro Sintra :)



































.jpg)










