A cor é uma percepção visual provocada pela acção de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
A cor de um objecto depende das características das fontes de luz que o iluminam, da reflexão da luz produzida pelas superfície e das características sensoriais dos sistemas de visão humano, os olhos, ou de câmaras digitais. Um objecto terá determinada cor se não absorver justamente os raios correspondentes à frequência dessa mesma cor.
A cor é relacionada com os diferentes comprimentos de onda do espectro electromagnético.
Assim, um objecto é amarelo se absorver totalmente as frequências de todas as outras cores.
Podemos considerar as cores como luz ou como pigmentos.
Se considerarmos a cor como luz,a cor branca resulta da sobreposição de todas as cores primárias, das quais são exemplos azul, verde e vermelho.
As cores primárias são usadas em trabalhos gráficos no monitor de computador, o monitor produz os pontos de luz partindo de três tubos, um vermelho, outro verde e ouro azul. Por este motivo, o modelo de definição de cores usado em trabalhos digitais é o modelo RGB( Red, Green, Blue).
Considerando agora a cor como um pigmento, a cor preto resulta da sobreposição de todas as cores primárias, das quais são exemplos azul ciano, magenta e amarelo.
As cores primárias no sistema CMYK ao as cores secundarias do sistema RGB.
Este sistema é usado por impressoras, fotocopiadoras. A abreviatura do sistema CMYK significa o sistema de cores que é usado (cyan, magenta, yellow, black).
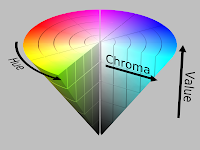
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue, saturation e value. Este sistema também é conhecido HSB (hue, saturation e brightness).
O modelo HSV define as cores em função dos valores de três importantes atributos:
-Matiz
-Saturação
-Valor/ Brilho
Matriz ou tonalidade verifica o tipo de cor. A saturação, também chamado de pureza, quanto menor for esse valor, mais acinzentada a imagem é. O valor ou brilho, define o brilho da cor.
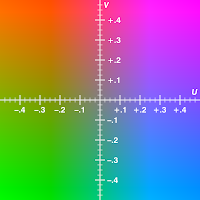
O modelo YUV têm em conta uma característica que nenhum dos modelos anteriores têm, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luz e reduzindo bastante a informação que seria necessário no outro modelo.




 08:31
08:31
 Ana Machado
Ana Machado

























.jpg)












